Antes de ver cómo crear un formulario en Fixner, voy a explicarte los distintos elementos que puedes seleccionar:
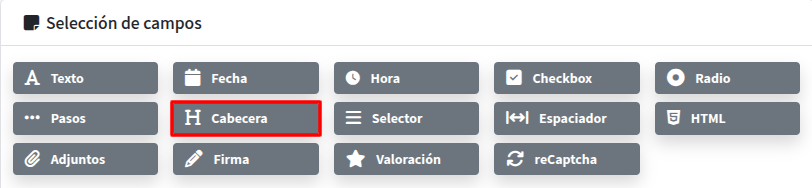
Elementos disponibles para los formularios
- Texto. Te permite insertar una línea de texto o párrafo que rellenarás posteriormente en la orden de trabajo.
- Fecha. Crea un campo en el que se inserta la fecha.
- Hora. Crea un campo en el que se inserta la hora.
- Checkbox. Permite añadir una o varias casilla de verificación que el usuario puede marcar según corresponda. Es útil para seleccionar múltiples opciones.
- Radio. Similar al checkbox, pero en este caso se puede seleccionar solo una opción entre varias posibles.
- Pasos. Define pasos para rellenar el formulario en un orden y/o clasificar la información del formulario.
- Cabecera. Utiliza la cabecera para crear secciones dentro de la plantilla del formulario.
- Selector. Te permite tener varias opciones para un concepto, pudiendo seleccionar rápidamente la más adecuada. Puedes poner, por ejemplo, valores de 1 a 10 o «Sí» y «No».
- Espaciador. Añade un espacio visual entre elementos del formulario, lo que mejora la legibilidad y organización del contenido.
- HTML. Permite añadir un texto con formato, a diferencia del elemento «Texto», que no admite formatos.
- Valoración. Puedes adjuntar una escala de valoración para que el cliente marque su grado de satisfacción con el servicio.
- Adjuntos. Permite insertar una imagen y archivo.
- Firma. Reserva un espacio para que el cliente firme la conformidad con el servicio prestado.
- Recaptcha. Añade una verificación de seguridad para confirmar que quien rellena el formulario es una persona y no un robot, ayudando a prevenir el spam o envíos automatizados.
Cómo crear un formulario
Para crear un formulario en Fixner:
- Haz clic en Administración en el menú superior.
- Haz clic sobre Formularios en el submenú que se ha desplegado.
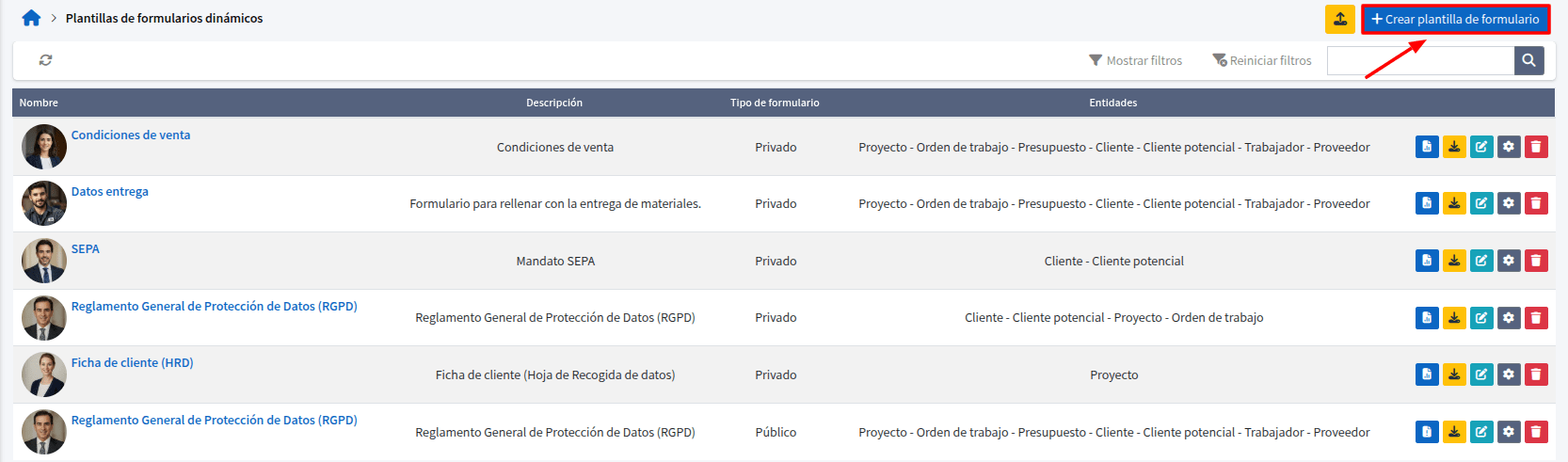
- Haz clic en Plantillas de formularios dinámicos.
- Haz clic sobre +Crear Plantilla de formulario.

A continuación deberás completar la configuración de la plantilla.
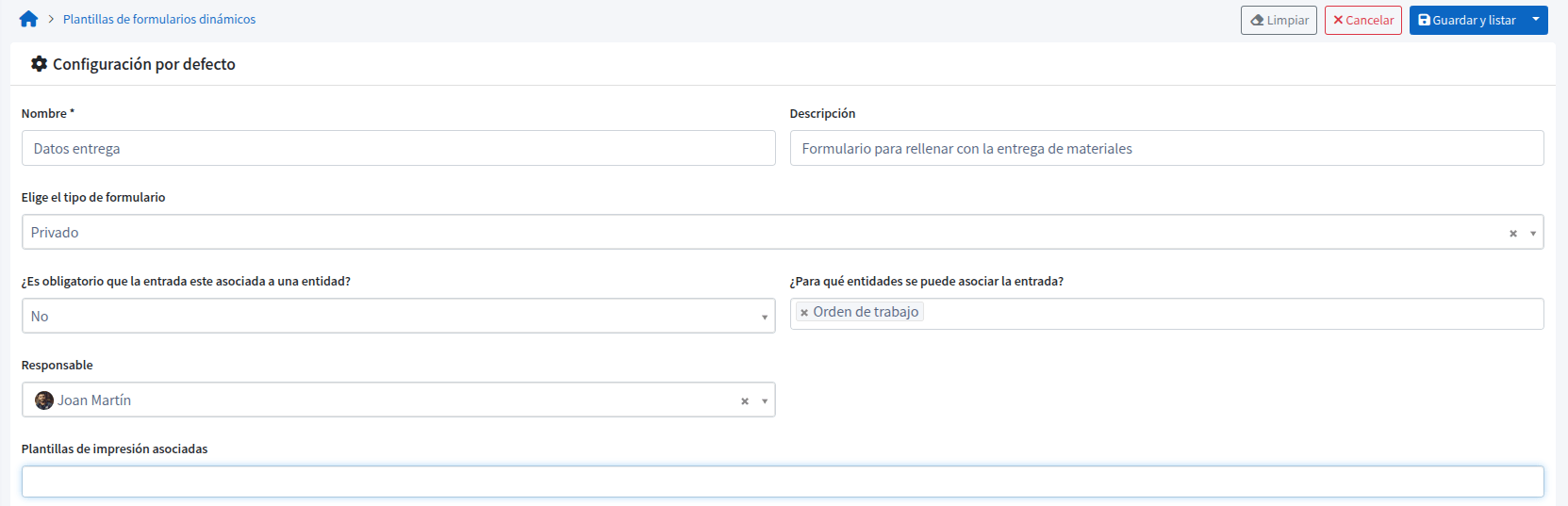
Configuración de la plantilla

Como en todos los formularios de Fixner, la información obligatoria aparece marcada con un asterisco (*):
- Nombre (*): Introduce el nombre de la plantilla del formulario.
- Descripción: Escribe una breve descripción de la plantilla del formulario.
- Elige el tipo de formulario:
- Privado: Puede ser visualizado solo por los usuarios de tu organización y se vincula a un entidad.
- Público: Puede ser visualizado y completado por cualquier persona, incluso aquellas que no sean usuarios activos de tu organización, ideal para clientes y proveedores.
- Dinámico: Permiten asociarse un formulario a una tipología de cliente, orden de trabajo, trabajador, proyecto…
- ¿Es obligatorio que la entrada este asociada a una entidad?: Define la obligatoriedad de generar entradas asociadas a entidades.
- ¿Para qué entidades se puede asociar la entrada?: Indica a que entidades se puede asociar la entrada de formulario (Clientes, Presupuestos Proyectos, etc.).
- Responsable: Define el responsable del formulario.
- Plantilla de impresión asociadas: Indica que plantilla de impresión corresponde con el fomulario (Para maquetar la impresión de formularios habrá que solicitarlo).
Establecida la configuración haz clic en Guardar y listar.
Ahora es el momento de diseñar la plantilla del formulario. Para ello, desde el listado de plantillas haz clic en el formulario.
Diseñador de formulario
El diseñador de plantillas de formulario te ofrece varios elementos para incluir, de los que te he hablado al comienzo del artículo.
Vamos a ver un ejemplo que incluya todos los elementos.
Cabecera
Para empezar, vamos a poner una Cabecera, haciendo clic sobre este recuadro en el apartado «Selección de campos».

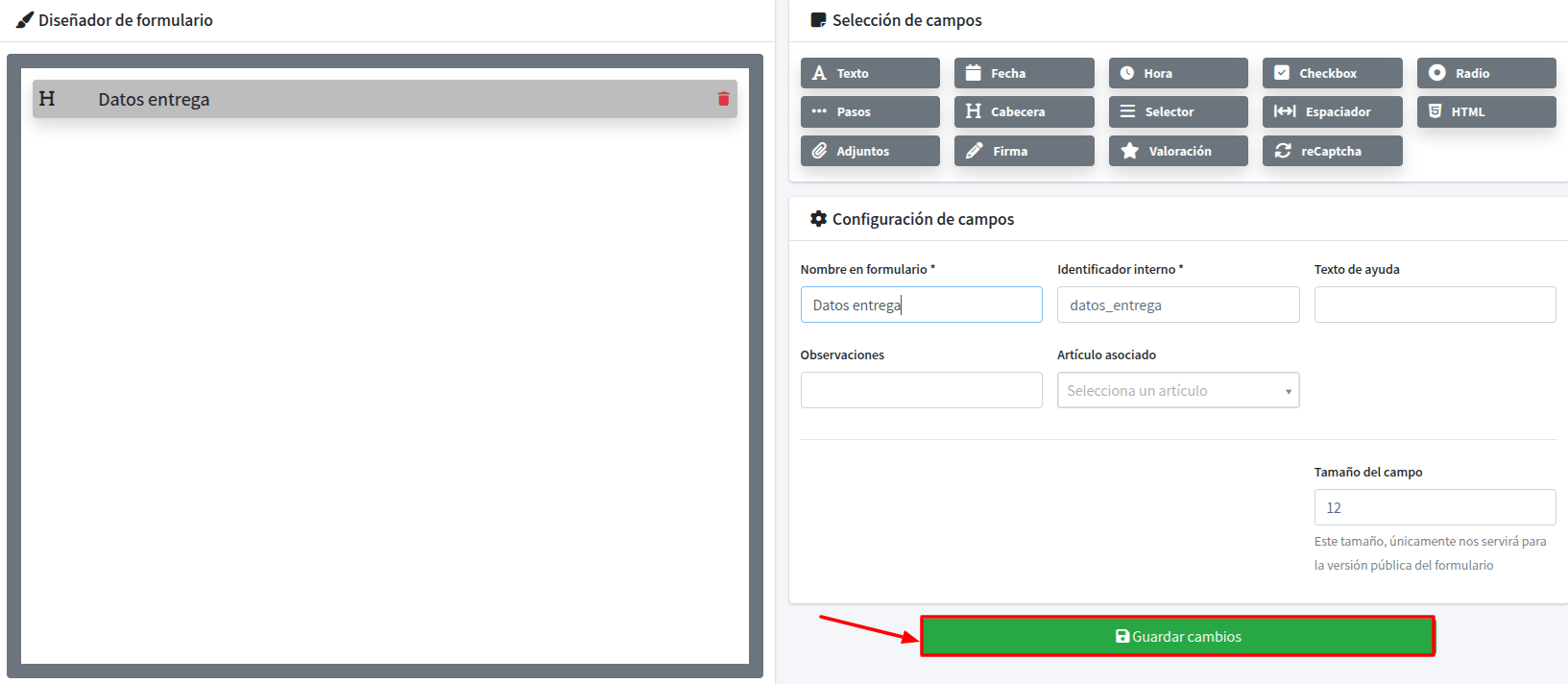
Al hacerlo, aparecerá un recuadro de Cabecera en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre de la cabecera.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega una descripción o una observación o texto de ayuda.
- Puedes definir el tamaño del campo.
Haz clic en «Guardar Cambios».

Texto
A continuación, vamos a añadir campos de Texto dentro de la sección creada, haciendo clic sobre este recuadro en el apartado «Selección de campos».

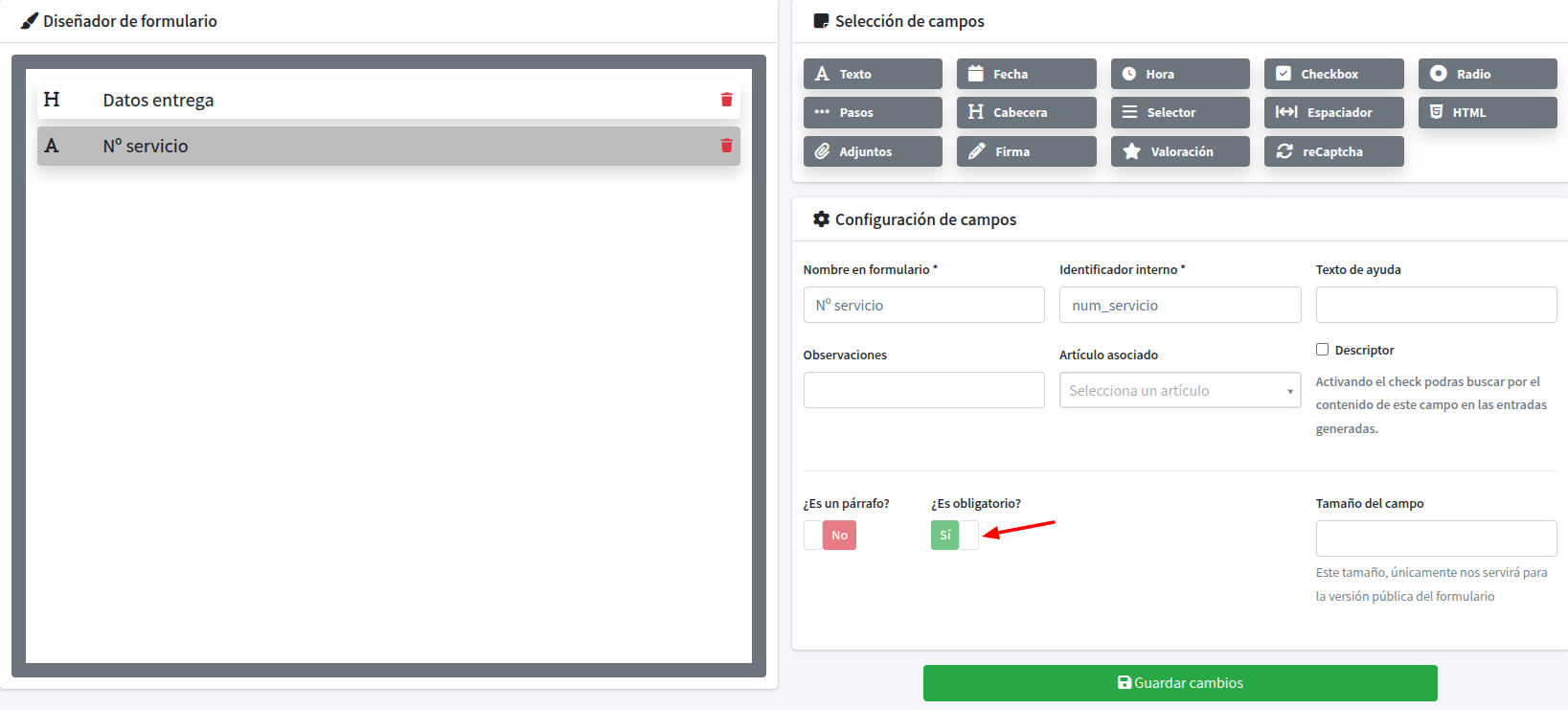
Al hacerlo, aparecerá un recuadro de Texto en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre del campo de texto.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega un texto de ayuda o una observación.
- Selecciona si es un párrafo y si es o no un campo obligatorio.
- Puedes asociar un producto con el campo.
- Puedes definir el tamaño del campo.
Haz clic en «Guardar Cambios».

Selector
Ahora vamos a añadir un Selector haciendo clic sobre este recuadro en el apartado «Selección de campos».

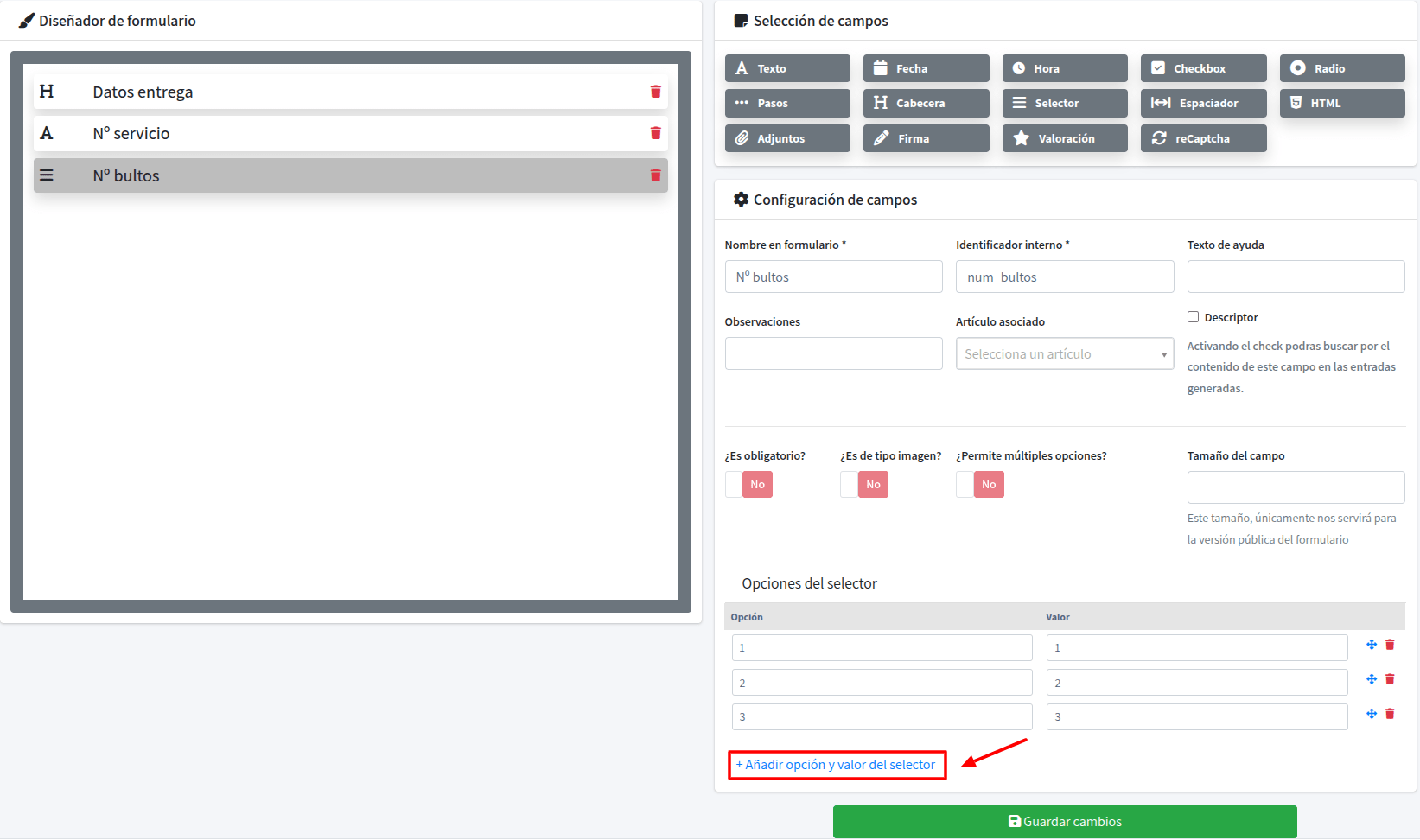
Al hacerlo, aparecerá un recuadro de Selector en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre del selector.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega un texto de ayuda o una observación.
- Selecciona si o no un campo obligatorio.
- Define la posibilidad de escoger múltiples opciones.
- Define la posibilidad de incluir imágenes en el selector.
- Haciendo clic sobre «Añadir opción y valor del selector» ingresa las distintas opciones y valores del selector.
Haz clic en «Guardar Cambios».

Adjuntos
A continuación, vamos a añadir Adjuntos haciendo clic sobre este recuadro en el apartado «Selección de campos».

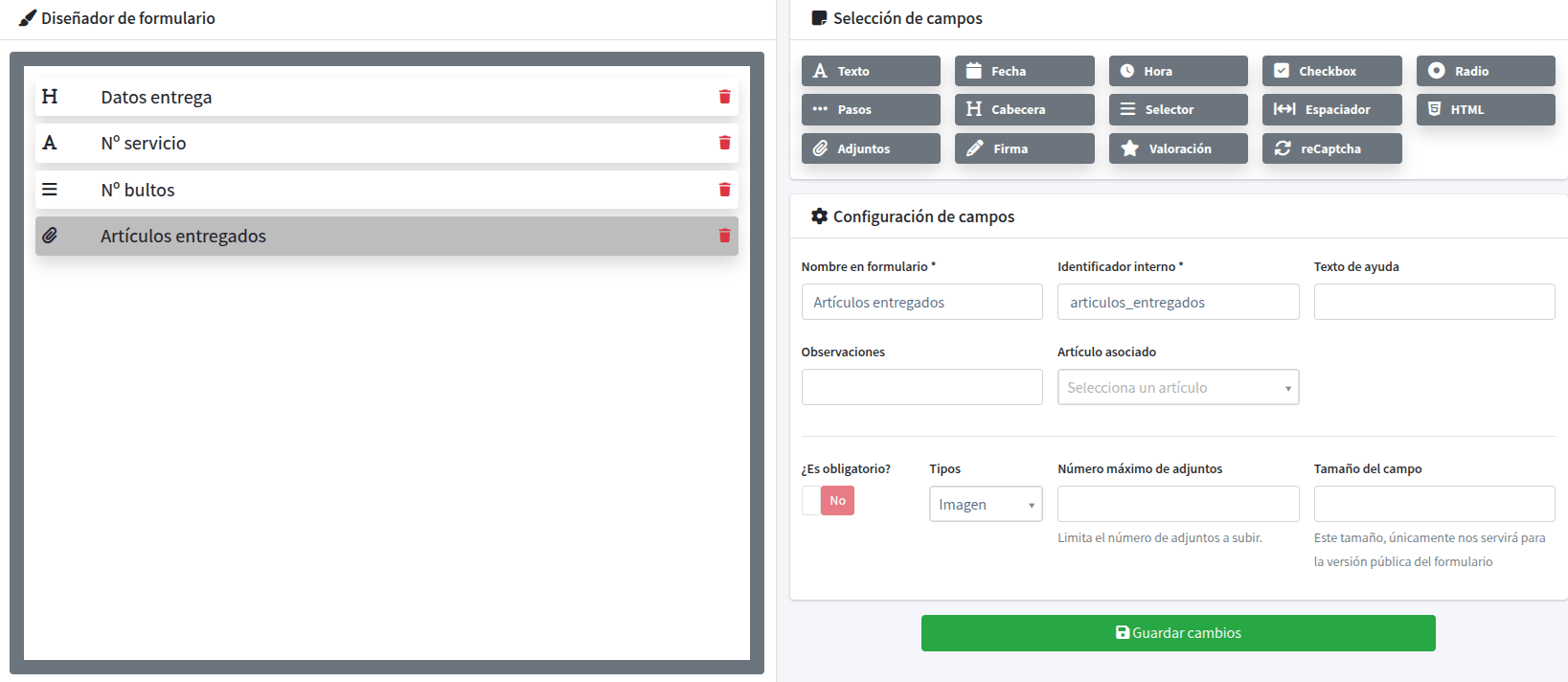
Al hacerlo, aparecerá un recuadro de Imagen en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre del campo en el formulario.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega un texto de ayuda o una observación.
- Selecciona si es o no un campo obligatorio.
- Tipos: selecciona entre imágenes, adjuntos o ambos.
- Limita el número máximo de adjuntos.
Haz clic en «Guardar Cambios».

Valoración
Ahora vamos a añadir una escala de Valoración haciendo clic sobre este recuadro en el apartado «Selección de campos».

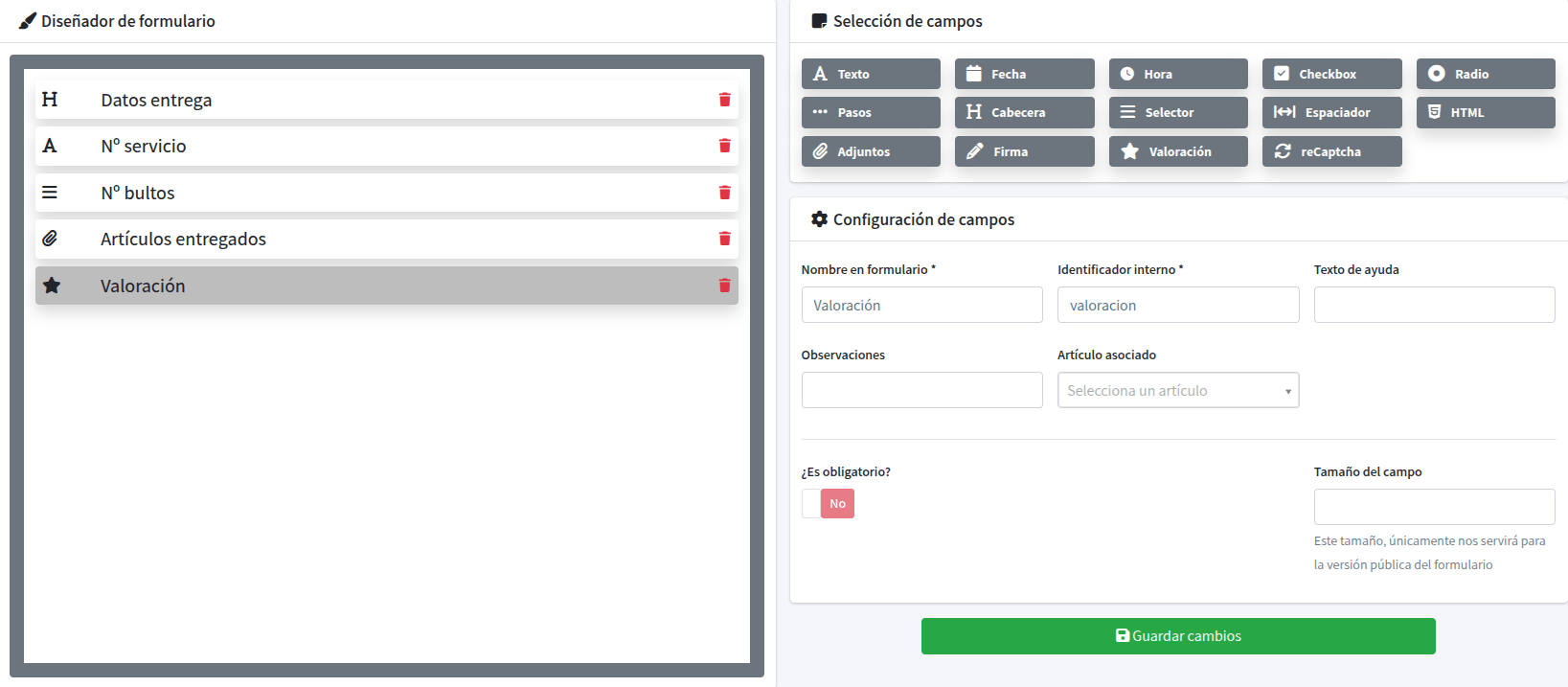
Al hacerlo, aparecerá un recuadro de Valoración en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre de la escala de valoración.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega un texto de ayuda o una observación.
- Selecciona en el menú desplegable si hay algún artículo asociado a la imagen.
- Selecciona si es o no un campo obligatorio.
Haz clic en «Guardar Cambios».

Fecha
A continuación, vamos a añadir el campo Fecha haciendo clic sobre este recuadro en el apartado «Selección de campos».

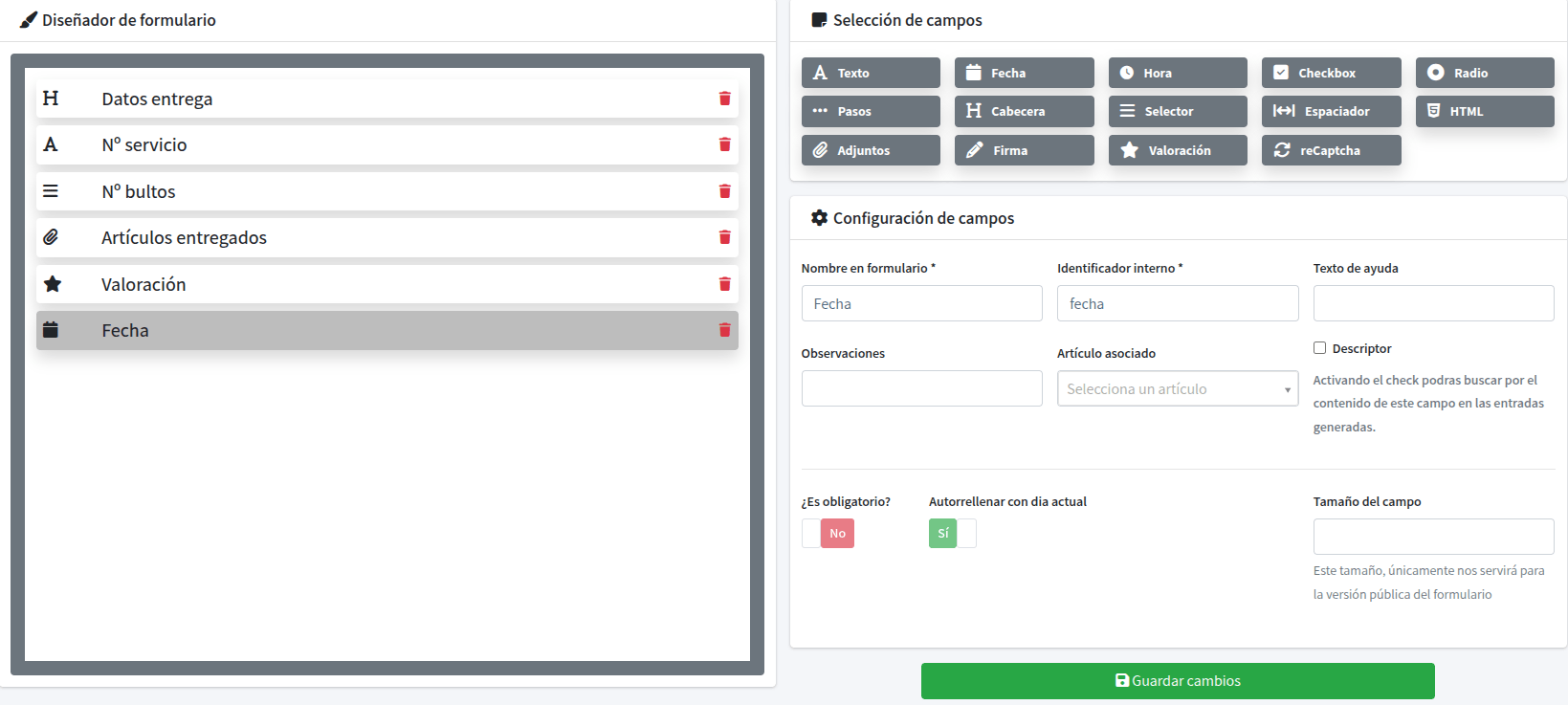
Al hacerlo, aparecerá un recuadro de Fecha en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre del campo fecha.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega un texto de ayuda o una observación.
- Selecciona si es o no un campo obligatorio.
- Selecciona si quieres que se autorellene con el día actual.
Haz clic en «Guardar Cambios».

Radio
Ahora vamos a añadir un campo Radio haciendo clic sobre este recuadro en el apartado «Selección de campos».

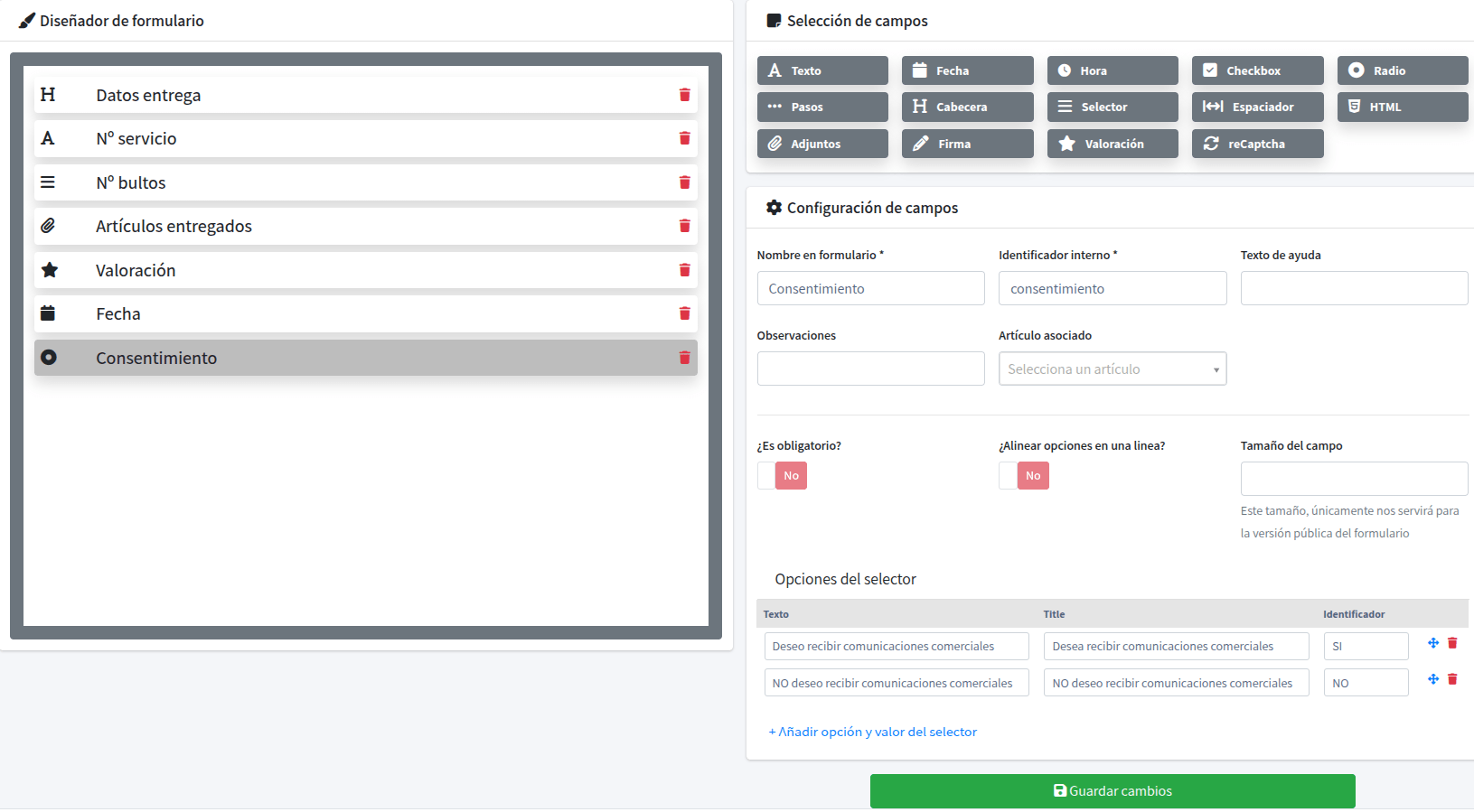
Al hacerlo, aparecerá un recuadro de Radio en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre del campo Radio.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega un texto de ayuda o una observación.
- Define si quieres alinear en una línea las opciones.
Haz clic en «Guardar Cambios».

Firma
Para terminar, vamos a añadir un recuadro para la Firma de conformidad del cliente, haciendo clic sobre este recuadro en el apartado «Selección de campos».

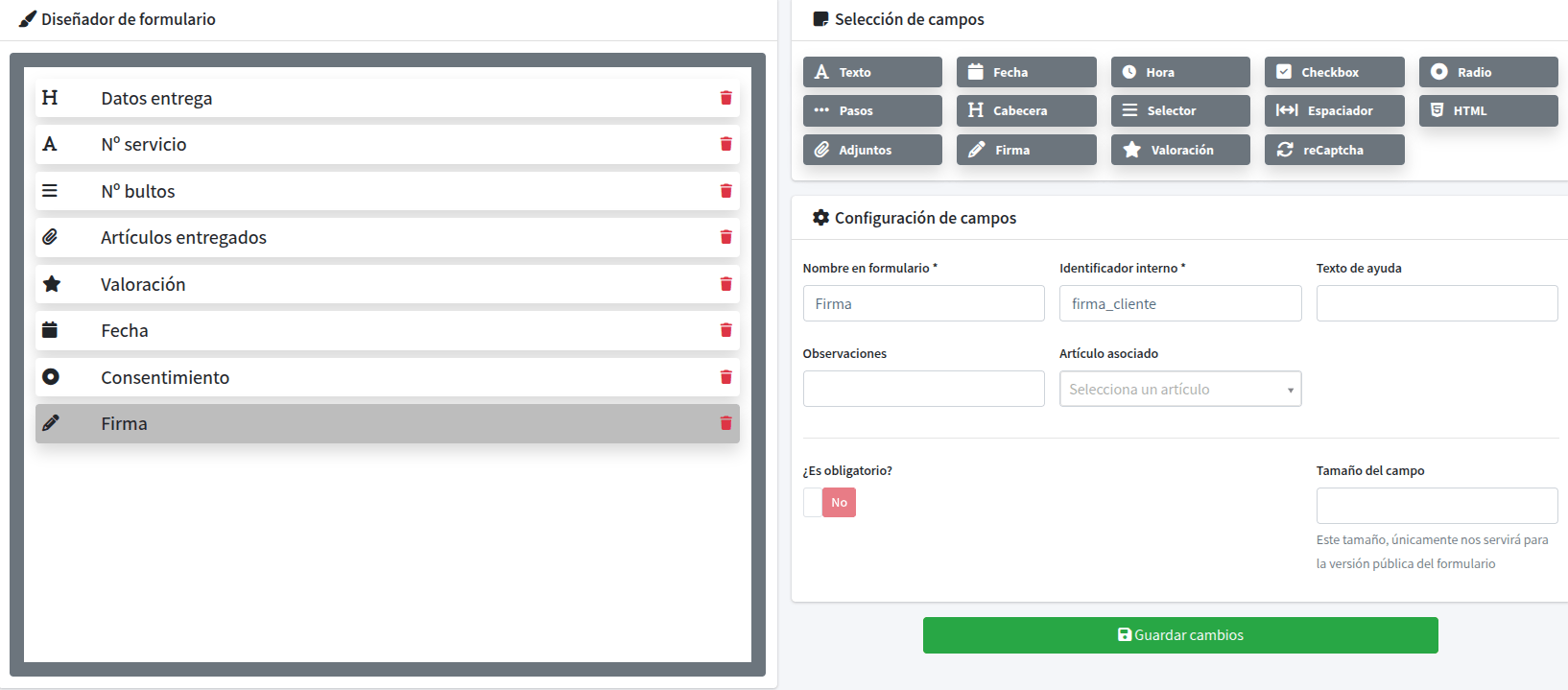
Al hacerlo, aparecerá un recuadro de Firma en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre del campo de la firma.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega un texto de ayuda o una observación.
- Selecciona en el menú desplegable si hay algún artículo asociado a la firma.
- Selecciona si es o no un campo obligatorio.
Haz clic en «Guardar Cambios».

HTML
Ahora vamos a añadir un campo HTML haciendo clic sobre este recuadro en el apartado «Selección de campos».

Al hacerlo, aparecerá un recuadro de HTML en el diseñador. También aparecerá un pequeño formulario que debes rellenar en el bloque «Configuración de campos».
- Nombre en formulario (*): Escribe el nombre del campo HTML.
- Identificar interno (*): Cadena de identificación única.
- Si es necesario, agrega un texto de ayuda o una observación.
- Selecciona en el menú desplegable si hay algún artículo asociado a la imagen.
- Escribe el texto que debe aparecer en este campo del formulario, y dale el formato deseado.
Haz clic en «Guardar Cambios».

Puedes insertar todos los elementos que quieras, y combinarlos como necesites para crear un formulario a medida.
Haz clic en «Guardar y listar». Ahora ya sólo queda insertar el formulario en una orden de trabajo.
